If you’re doing SEO or have some knowledge of search engine optimization, you have heard of these two terms – DoFollow and NoFollow. In simple words, both of these are HTML properties of the rel attribute that are used to suggest search engines to follow or not to follow the links.
However, both of these links have importance in different places but still, DoFollow links are more useful and powerful as compared to NoFollow links and that’s why many website owners buy DoFollow links from high PR sites to improve traffic and page rank.
But, if you’re having a problem checking if a link is DoFollow or NoFollow, this article will guide you in this regard. Here I wrote plenty of methods to easily check whether a link is NoFollow or DoFollow.
However, in this resource, you will learn many more things about NoFollow and DoFollow links but firstly let me tell you how to notice a link type; whether it is DoFollow or NoFollow.
Here’s How to Check if a Link is DoFollow or NoFollow
Following are the easiest and most effective methods to know if a link on a webpage is DoFollow or NoFollow:
1. Using Source Code
It is one of the common methods to check whether a link is DoFollow or NoFollow. This method works in every web browser. But, for using this method you should have a very bit of knowledge of HTML tags to judge rel=”nofollow” or rel=”dofollow” tags.
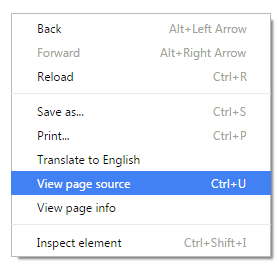
For example, you want to check example.com link to know if the author made it DoFollow or NoFollow. For this, simply right-click on the webpage and click on the View Source Code option.
Now, press Ctrl+F and enter example.com, it will display wherever on the webpage this link is used and at the end of URL you can notify HTML tags for NoFollow or DoFollow as mentioned above.
So, this is the most authentic and reliable method for checking if any website link is DoFollow or NoFollow.
2. Using “NoFollow” Chrome Extension
If you’re having difficulty in using the above method, you can use the NoFollow Chrome extension to find all the nofollow links on a webpage.
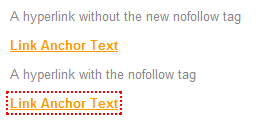
All you need to add this extension from the Chrome Web Store and it will automatically start working. It shows all the links with rel=”nofollow” attribute within a red dotted rectangle. And every link within this red dotted rectangle is nofollow. So, isn’t it the simplest method to check nofollow links on a webpage?

Still, if you unstatisfied with both of the above methods or you’re a Firefox user, let me tell you about one more method that Firefox users can use to check the link’s type (nofollow or dofollow).
3. Using “NoFollow” Firefox Addon
Just like Google Chrome, Firefox also provides a great extension to highlight links in a page according to nofollow / dofollow status.
To add this addon to your Firefox browser, visit NoFollow Firefox addon page and add this addon to your Firefox browser.
Once this addon is added to your Firefox browser you can easily check any link if it is nofollow or dofollow. For this, right-click on the webpage and check the NoFollow option from the menu. It will show all the do-follow links in Blue color and no-follow links in Red color. Isn’t it easy?
That’s all! I hope these three methods are enough to let you check if a link is DoFollow or NoFollow. Let me know via comments if you feel any difficulty!
MUST READ FOR YOU:
Understanding DoFollow & NoFollow Links
Placing the rel=”nofollow” attribute with any link means you’re suggesting search engines not to follow this link. So, NoFollow links are used for low-quality websites or for sites you aren’t sure about their quality so that your website’s quality and PageRank won’t be affected.
Whereas rel=”dofollow” tag means you’re highly recommending search engines to follow the link because you’re confident about its quality.
And it’s also a fact that having more amount of DoFollow links from high PageRank sites increases your page rank and website ranking in search engines.
It doesn’t mean that NoFollow links are useless! NoFollow links have their own importance in different places. They help you to drive more traffic than DoFollow links and help to improve your website traffic and search rankings.







This works great in FF, but in Chrome it doesn’t work inside the WordPress editor. I need to be able to see if I’ve nofollowed the links that should be nofollow while I’m editing, but I can’t find any Chrome solution that can do it.
thanks for this.
I am using NoDofollow add-on of Firefox since last two years. I feel this one so accurate and easy way to clear out the which kind of link it is.
Yes of course it’s really a good option to check if the link on webpage is NoFollow or DoFollow.
Thanks for your feedback, Lily. Keep visiting.
It’s that easy. Really? Surprised to know that extensions also lets you check the link type.
Yes Ahmad,
These extensions will tell you whether the link is nofollow or dofollow. And I tested them, they are fully trustworthy.
WOW! Great extensions. I loved them, going to install right now.
I’m glad to know you liked them 🙂