Mobile sites should be fast and easy to navigate and that’s why I have seen the most successful blogs or websites keep some of the sidebar widgets hidden on mobile devices.
However, by using CSS media queries, it’s very simple to customize your website for mobile devices but still for non-coders it’s difficult. And when it’s about Genesis Framework, non-coders always live far from it. But, for your information, there are many Genesis plugins available on the web for easy customization.
In this post, I’m discussing a WordPress plugin Pojo Device Widget by which you’ll be able to hide/disable any number of sidebar widgets for mobile devices, and the best thing is that it also works for Genesis Framework.
What is Pojo Device Widget Plugin? How to Install & Activate?

Pojo Device Widget is a WordPress plugin designed especially for Pojo Framework users to make a selection of sidebar widgets for different devices according to the user’s choice. However, it doesn’t mean it won’t work for Genesis Framework. In fact, I’m using it for my Genesis website and it’s working fine.
If you have a responsive website, this plugin can be proven very useful for you. By using this plugin, you can easily hide any sidebar widget for different devices such as Desktop, Tablet, and Mobile.
You can download this plugin from the WordPress Plugins Repository and then upload and install it on your WordPress website. Or you can directly search and install inside WordPress by navigating Plugins > Add New and then search for “pojo device widget” and simply install and activate.
Hide Widgets for Mobile Devices Using Pojo Device Widget Plugin
Pojo Device Widget plugin will save your time from writing some lines of code, and leave you with a clean sidebar area. The plugin only adds CSS settings by Media Query screen:
- Desktop – 980px and up
- Tablet – 979px to 768px
- Phone (Mobile) – 767px and below
So, once you’ve installed and activated the Pojo Device Widget plugin, you can very easily hide sidebar widgets for mobile, tablet or even desktop devices.
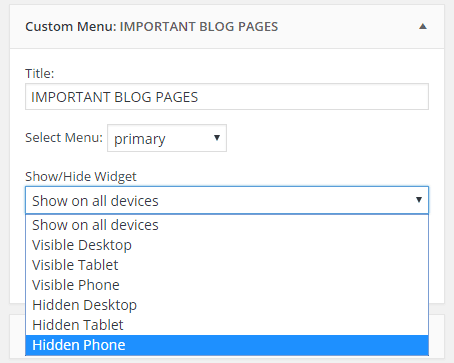
Just navigate to Appearance > Widgets and click on any widget that you wanna hide and then at the bottom of the widget you’ll see a dropdown menu under the Show/Hide Widget option; just click on the dropdown menu and choose Hidden Phone (if you wanna hide that widget for mobile devices), choose Hidden Tablet (to hide the widget only for tablets) or Hidden Desktop (to hide widget from all desktop devices).

That’s all about hiding sidebar widgets for mobile or tablet devices. As I already told you that I’m using this Pojo Device Widget plugin on AllUsefulInfo built with Genesis Framework, you can also feel free to use this plugin to hide/show sidebar widgets on your Genesis website.
Was it the same one you were looking for? Are you going to install this plugin on your Genesis website? Let me know your thoughts on this post. I’ll be more than happy to hear from you. 🙂
More For Genesis Users:






Thanks for this tutorial Raman. It’s very helpful for me. For many days i was looking of any such way to hide sidebar widgets without writing any code. Many thanks!
It’s my pleasure Animesh that I could help. Looking to hear more from you in future. Keep visiting.
This is amazing! I liked this plugin. Thank you so much for sharing with us.
It’s my pleasure Lisa. Keep visiting!
Nice post. I also visited some blogs who have sidebars in desktop but hidden in mobile devices. Now I understood the magic behind. 😉