Do you know guys that your web page loading speed directly affects on your website ranking and traffic? Yes friends, according to one of the site ranking factors of Google your website page loading speed should be fast as it affects directly your web traffic and ranking.
So, it is very necessary to make your website load faster. In this article, I’m going to tell you some easy and effective tricks to make your website load faster.
There are various factors responsible for high or low page loading speed. I’ll cover the most affecting factors in this article and give you prominent and simple ideas to increase your web page loading speed.

Now, have a look at the following 5 tricks that must be effective for each website to increase page loading speed:
1. Don’t Use More JavaScript In Your Pages
As I mentioned in my previous article, JavaScript is mainly responsible for slowing down your web page loading speed. So, we must be careful not to use more JavaScript in our web pages because it leads to slow down the page loading speed. Always try to use compressed JavaScript because the uncompressed form of JavaScript takes more time to read by the browser.
MUST READ: How to Load Your Website in Less Than 1 Second
2. Use Small Size of Media (Image/Video) Files
The big-size images take more time to open in a web browser. So, if you want to make your website load faster, you should reduce the size of your media files. If your site is WordPress-oriented, you can use any image optimization plugin like WP Smush.it.
If you don’t want to reduce the quality of the picture, crop the unnecessary part of the picture and upload on your website. In my case, I simply use Photoshop to edit and optimize the media files.
3. Remove Blank Space From Your Source Code
White space or blank space wastes the needy space of your page which also takes part in slowing your website loading speed. You can remove it to improve your website loading speed.
However, it takes some time in removing the white space from source code depending on how much blank space available in your code. If you have no free time for this work, you can remove blank space by using any HTML optimizer available on Internet and can be used online.
4. Enable Webpage Caching
Webpage caching is a mechanism to make a temporary storage of HTML (static) pages and images. It means if anyone visits your site, browser stores that page temporarily and delivers the static page every time rather than the original dynamic page so that it will render more faster than ever before.
Caching is also used to reduce bandwidth usage and server load. That’s why the websites load faster after using webpage caching. If you are running a WordPress blog, you can use some of the plugins like WP Super Cache (I use on this blog) to enable caching of webpages.
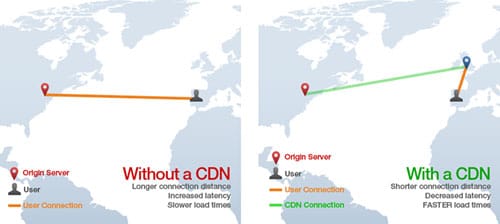
5. Use Content Distribution Network (CDN)
Content Delivery Network is a large distributed system connected through multiple servers spread in multiple data centers across Internet. CDN can make heavy-multimedia and JavaScript pages load quickly. Content Delivery Network (CDN) is suitable for big and financially strong companies because of it’s expensiveness.
However, if your website is using low bandwidth, you can go for a free CDN for beginner – CloudFlare. Other than this, if you can pay a little of $10 (approx) budget per month, you can start with MaxCDN, a popular content delively network all over the world.
MUST CHECK: 4 Tools to Test Website Loading Speed for FREE
That’s all! I hope these all tricks will help you a lot for speeding up your website page loading speed. These all are very easy to apply on each website.